「せっかく公開したWebページやブログが重い…」、そう落胆したことはありませんか。私も以前はそう思っていた一人でした。見栄えの良いページにしようとするとどうしても動的な仕掛けや画像をふんだんに使い、気がついたらWebページの表示に8秒以上かかるWebページになることも多々ありました。「Webページの応答を早くするには、もっとお金をかけて高スペックのサーバにしないといけないかな…」、そう思っていました。そのようなあなたに朗報です。ここに書いていることを実行することで、Webページの表示速度を改善できるかもしれません。
速度低下の原因調査ツール
Webページの読み込み速度を改善させるには、原因を特定する事が重要です。「そんなこと分かっているよ」そうおっしゃる気持ちはわかります。原因がわからないから何をすれば良いかわからないのです。
では原因を教えてくれるツールがあったらどうでしょう。Webページ読み込みのどの部分にどのくらいの時間がかかっているかを表示してくれるツールがあったらどうでしょうか。そして改善策まで教えてくれるツールがあったらどうでしょう。どの部分をどう修正すればどの程度の効果がでるか概算でも教えてくれたらどうでしょうか。Webページを改善するのに優先すべき事と後回しで良い事を仕分けることができます。きっとWebページの改善はいままでよりずっとはかどります。
ツールを使った原因分析の結果、直すのが困難な場合にはあきらめて別の時間に費やすほうが良いかもしれません。それもまた一歩の前進です。無理に改善しようとして時間を無駄にしたり、迷って前にすすめないより建設的です。
どちらにせよ余った時間を本来の目的であるWebコンテンツの充実に費やすことができます。
「そんな都合の良いツールがあるのだろうか」そう思われる方もいるかもしれません。そのようなツールがあるのです。それがGoogleの提供する「PageSpeed Insights」です。私もこのツールを用いることで、スマートフォンでのWebページの表示速度を8秒台から1秒台に改善させることができました。まだ使ったことがないという方は「PageSpeed Insights」を使ってみてください。
なぜPageSpeed Insightsがおすすめなのか
Webページの速度計測ツールは様々なものがあります。その中でなぜPageSpeed Insightsがおすすめなのか。理由は3つあります。
- 使い方が簡単
- 具体的な解決策を示してくれる
- Googleが提供している
以上3つです。それぞれ説明します。
1. 使い方が簡単
あまりもに簡単なのでここで説明していまいます。
1. PageSpeed Insightsのページにアクセスしてください
2. あなたのWebページのURLを入力する欄があるはずです。そこに高速化したいページのURLを入力してください。
3. 分析ボタンをおします。
とても簡単です。入力するURLはサイトのトップページではなく各ページのURLを入力します(ページ単位での分析をおこないます)。
分析結果を見てよく分からないと思う人もいるかもしれません。安心してください。重要な部分は後で解説します。
2. 具体的な解決策を示してくれる
分析結果の「改善できる項目」の部分をみてください。例えば「使用していない CSS を削除してください」だと項目の横の秒数の右をクリックすると、どのCSSを使用していないのか一覧で表示されます。具体的な解決策を教えてくれるのです。
3. Googleが提供している
PageSpeed InsightsはGoogleが提供しています。Googleは検索エンジンの最大手です。検索エンジンは利用者が見つけたい情報にすぐアクセスできるように常に改善を続けています。その検索順位に影響する検索アルゴリズムの要素としてWebサイトの速度があります。
先日Googleからユーザ体験向上のためWev Vaitalsという取り組みを始めたという広報がありました。この中で重要なものとして3つの要素をあげています。
- 読み込み時間
- インタラクティブ性
- ページコンテンツの視覚的な安定
この3つを指標化するため指標をもうけています。具体的には以下になります。
- ページの表示速度を測るLCP
- ユーザとの対話性を測定するFID
- コンテンツの移動を示すCLS
この3つをCore Web Vitals(コアウェブバイタル)といいます。PageSpeed Insightsではこの指標を表示してくれます。そしてこの3つの指標が検索順位の要素の一つになることが決まっています。せっかく作ったWebページがCore Web Vitalsが低いために検索表示されないのはもったいないと思います。
以上3つが私がPageSpeed Insightsを勧める理由です。
分析結果の見方
ここまで読んだかたはすでに「1.使い方が簡単」を見てPageSpeed Insightsを動作済みだと思います。分析内容を見ただけで「ああ、そうやれば良いのね」と動ける人もいるかもしれません。そのような人はそのままWebサイトの改善を行ってもらえれば良いとおもいます。
そうでない人のために、今回は分析結果の見方について述べます。
総合点数
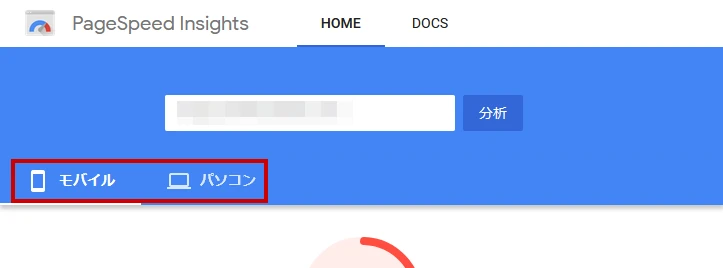
一番上にモバイルとパソコンのタブがあります。
どちらかのタブをクリックすることで、モバイルとデスクトップの分析結果を見ることができます。
以下はPCの例です。

モバイルは以下のように表示されます。メータの中に数字が表示されています。これが分析結果の総合評価(サマリー)になります。PCよりもモバイルのほうが性能が低いため総合評価は低くなる傾向にあります。

100点満点で評価されていますが、やみくもに満点をとることに夢中になるのではなく、今よりよりよいサイトにするように心がけてください。
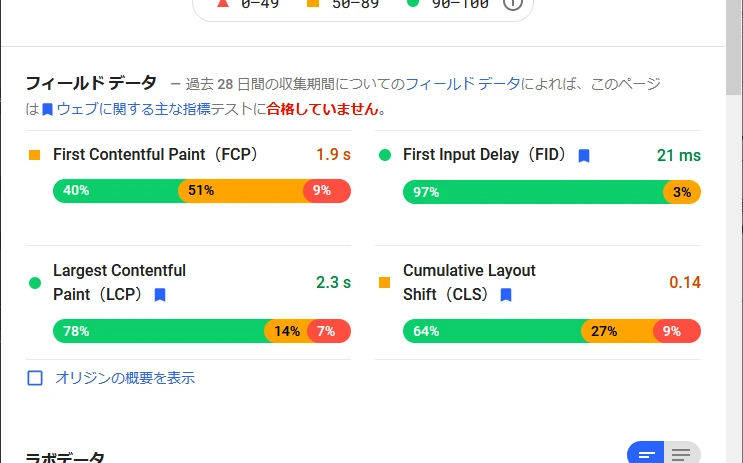
フィールドデータ
総合評価の下にはフィールドデータが表示されます。これは実際のユーザのアクセス分析を元に解析された指標になります。先程いったWeb Core Vaitalの3要素であるLCP(ページの表示速度)、FID(ユーザとの対話性)、CLS(コンテンツの移動)が表示されています。この指標を改善することでUXを改善してほしいというのがGoogleの方針になります。
このフィールドデータより下の部分にはフィールドデータと相関のある内容が表示されます。
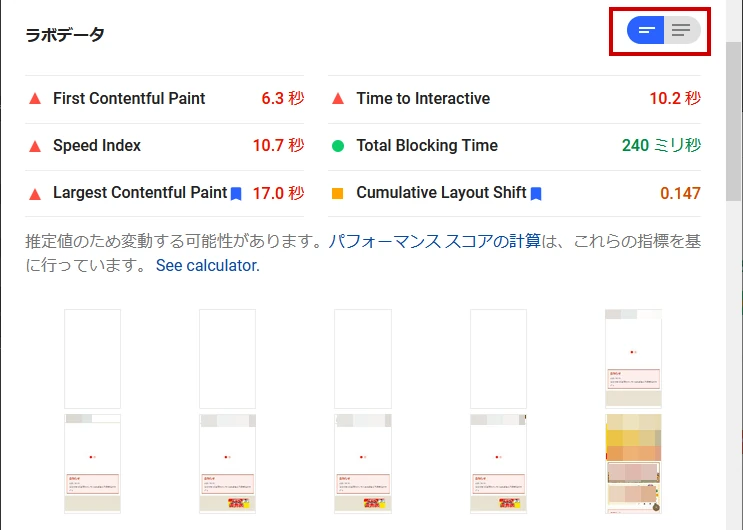
ラボデータ
Web Core Vitalの主要な指標はこのラボデータを元に解析されています。ここでラボデータと同じ行の右端に簡易表示と詳細表示の切り換えのボタンがあります。
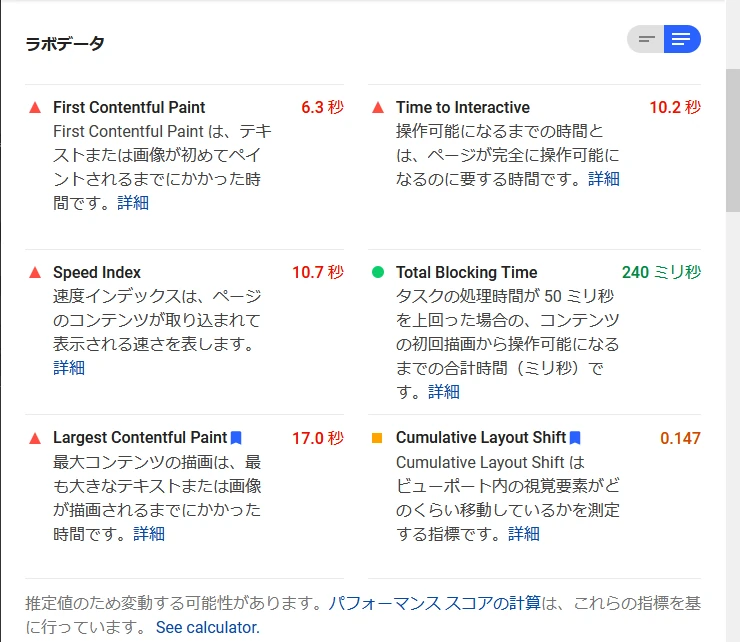
詳細の切り換えボタンを押すと以下のように計測の項目名から項目名の説明も記載した表示に切り替わります。もっと詳細な内容を把握したい場合には青色の「詳細」のリンクをクリックすればすればそれぞれの計測項目の詳細な説明を記載したページに遷移します。
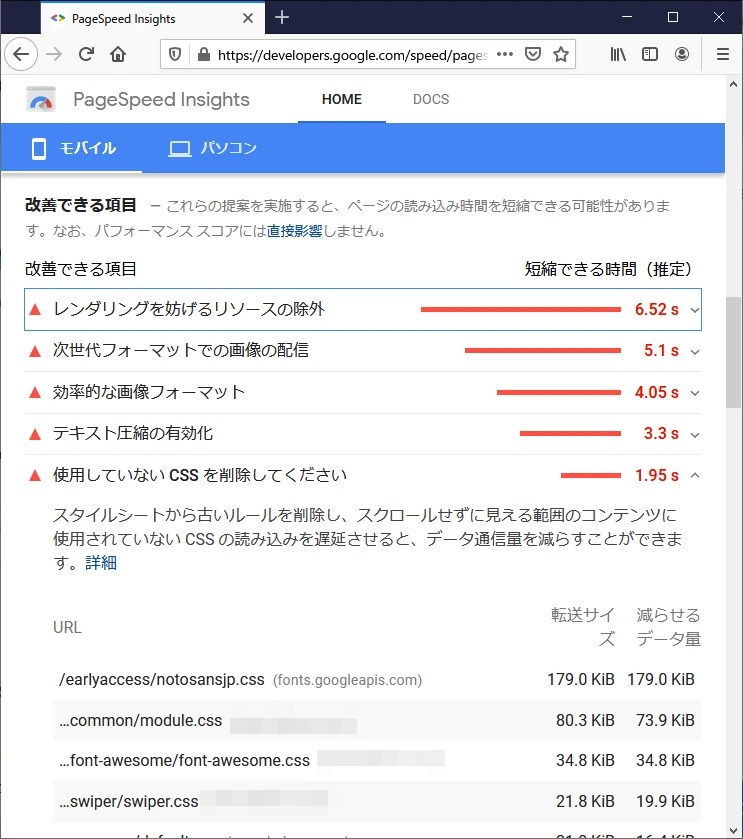
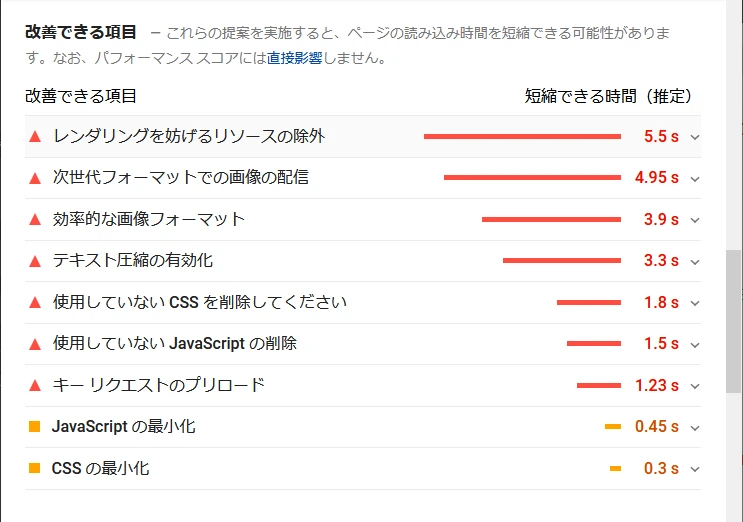
改善できる項目
上で述べたWeb Core Vitalを改善するにはどうしたら良いのか、「改善できる項目」よりも下の部分に具体的に記載されています。ここで気になる文言が書かれています「ただしここで述べているようにパフォーマンススコアには直接影響しません。」という文言です。分かりにくい文章ですが直接影響はないけと間接的に影響があるということです。
改善できる項目を実行することでラボデータが改善され、結果としてWeb Core Vitalが改善されます。
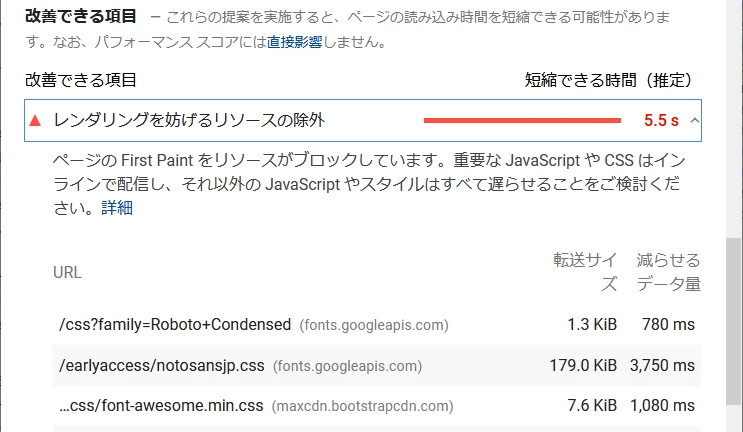
改善できる項目をクリックすると下のようにドリルダウンされどこをどう修正すれば項目を改善されるかを表示してくれます。
どの程度機データ量があるか「転送サイズ」に表示されています。2021/05/19時点では「減らせるデータ量」とありますがこの部分はおそらく「減らせる読み込み時間」の間違いです。1,000ms=1秒ですのでそれなりの読み込み時間がかかっているのがわかります。
もちろんこの部分の時間を減らしたからと言って、全体の処理時間がどの程度短くなるかはわかりませんが、これらの項目を改善してゆくことで、ブラウザの負荷や通信に用いる帯域幅は減り読み込み時間が減ります。
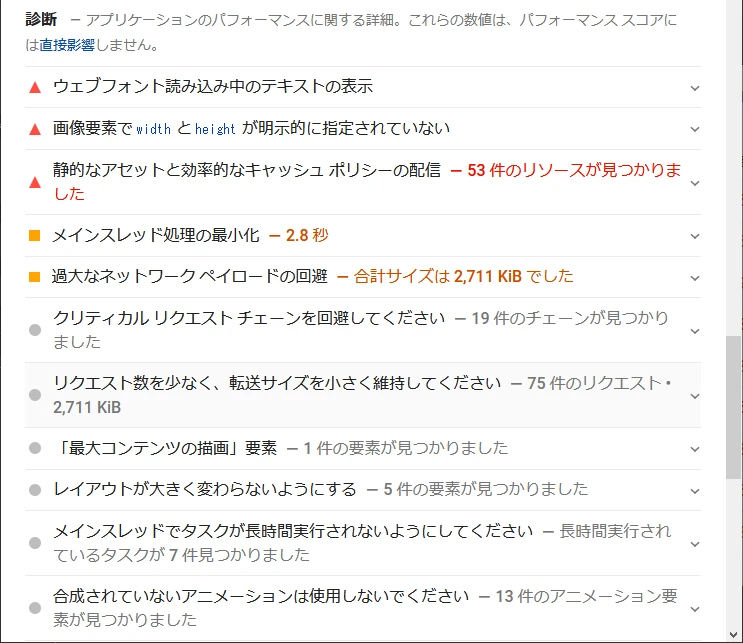
診断
アプリケーションのパフォーマンスに影響が大きい項目から表示されます。
これも項目をクリックすることで以下のようにドリルダウンされ、どこのファイルがどの程度の影響があるかでできます。
詳細のリンクをクリックすると、どのように対応すれば良いか改善点が表示されます。
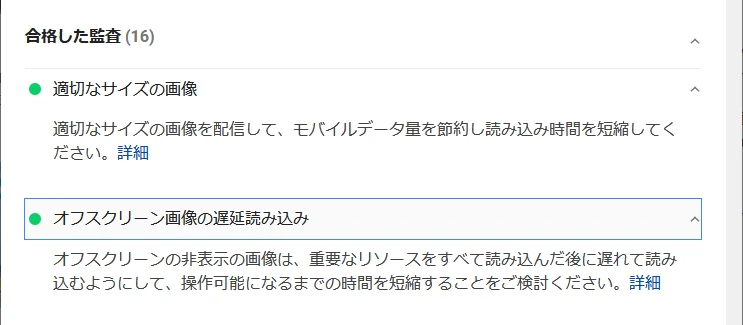
監査
合格した監査項目については折り畳まれた状態で、そのままでは表示されていません。
クリックすることでどのような監査項目に合格したのか見ることができます。
また監査項目をクリックすることで、以下のように、どのような監査内容なのか知ることができます。
監査に合格している項目についてざっと眺めて、Webページの改修時に新たな問題を作り込まないようにしてください。
まとめ
PageSpeed Insightsを用いることで、様々な改善点を教えてくれることがわかったとおもいます。指摘された項目に対応してゆくことで、着実にWebサイトの高速化を実施することができます。
次回以降はPageSpeed Insightsからの指摘でありがちないくつかの項目について記載します。














この記事へのコメント
コメントはまだありません。
コメントを送る